How Do You Know if You Were Switched to a Mobile First Index
What is Mobile-Beginning Indexing?
Mobile-first indexing (MFI) is the initiative fix up by Google that allows the mobile version of your website to exist the most important one. Traditionally, Google has taken a desktop-starting time indexing approach, which meant that their crawlers determine your rankings based on the information gathered from the desktop version of a site. Moving frontward, Google has stated that they intend to base of operations all rankings, both mobile and desktop, off of the information it gathers from the mobile crawl (using it's smartphone-like user amanuensis). Where a desktop site is the sole version, Google volition choose to alphabetize this version, though now using the Googlebot Smartphone agent.
Danny Sullivan of Google said it perfectly dorsum in 2018, using the analogy of a library for mobile-offset indexing:
Think of it like a library that can accept 1 copy of every volume. Initially, it was all print books. Every bit ebooks became pop, information technology starts to replace the print versions with ebooks. However ane library, mix of both types but over time, information technology'll be mostly ebooks.
— Danny Sullivan (@dannysullivan) March 15, 2018
In this document, our goal is to tell you lot everything you demand to know about mobile-first indexing. If you lot accept questions that we have non answered in this resources, let us know in the comments section.
What You Need to Know nearly Mobile-First Indexing
- Mobile-showtime is happening whether y'all similar it or not:
Once Google noticed that nigh users are primarily using smartphones, the transition to mobile-first seemed logical. In 2015, Google noticed that more than searches were taking place on mobile devices than on computers in 10 countries including the Usa and Nippon. By early on 2019 they anticipated that adults in the Britain would spend an average of 2h 26m per 24-hour interval on their mobile devices that year, signalling that mobile users make up the greatest portion of online users at that point in time. With that percent on the steady incline, it's no surprise that Google is taking more of an initiative to better serve these users. With the long-term goal existence that all sites become mobile-kickoff, Google has no intention of providing an opt-in or opt-out for this kind of indexing. - One index only:
Google's goal is not to have a desktop index every bit well as a mobile index, but rather, one index simply. Though there has been much confusion in the past, Google has stated that they are not indexing your mobile site and your desktop site separately. Rather, they are solely using the mobile indexing as the become-to one. In recent months, Google employees have occasionally said that they perchance should've called information technology mobile-just indexing as this could clear upward defoliation among site owners. - Non-identical content between mobile and desktop:
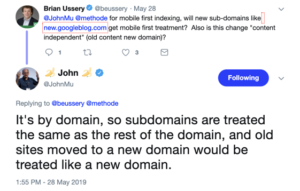
If you have content that is on your desktop site, but Not on your mobile site, then you lot will not rank for information technology, even on desktop searches. (Gary Illyes at SMX conference – June 2017) - All new, previously unknown websites to Google Search will be indexed via mobile-first by default every bit of July i, 2019(you lot can read about that on Google'south Webmaster Fundamental Weblog or see the tweet from @Googlewmc). However, when it comes to subdomains, John Mueller has noted that subdomains are treated the same as the residuum of the domain:

- The timeline:
Google originally planned to have 100% of indexed sites moved to mobile-first indexing equally of September, 2020 However, due to the COVID-nineteen pandemic, they appear this date would be pushed to the cease of March 2021. When mid-March 2021 rolled around, Google's John Mueller commented that this is not a hard date. Instead, he said that Google intends to polish out any potential issues beforehand and the final waves of sites that are moving could take a scrap longer than expected. Equally of mid-Apr 2021, John Mueller mentioned that he anticipates the final push button will be done in April or May of 2021 but it'southward axiomatic that this has taken longer than expected. By tardily 2021 (November 26th to exist exact), Google announced that they're getting rid of whatever hard deadline: "...After analyzing the sites that are not withal indexed mobile-first, we've determined that some of these sites are still not set to be shifted over due to various, unexpected challenges that they're facing. Because of these difficulties, nosotros've decided to go out the timeline open for the last steps of mobile-first indexing."
Will Google notify me when we have been moved to mobile-get-go indexing?
Yeah. Google will notify you when you accept been moved to mobile-first indexing. They will alert you from Google Search Console via e-mail.
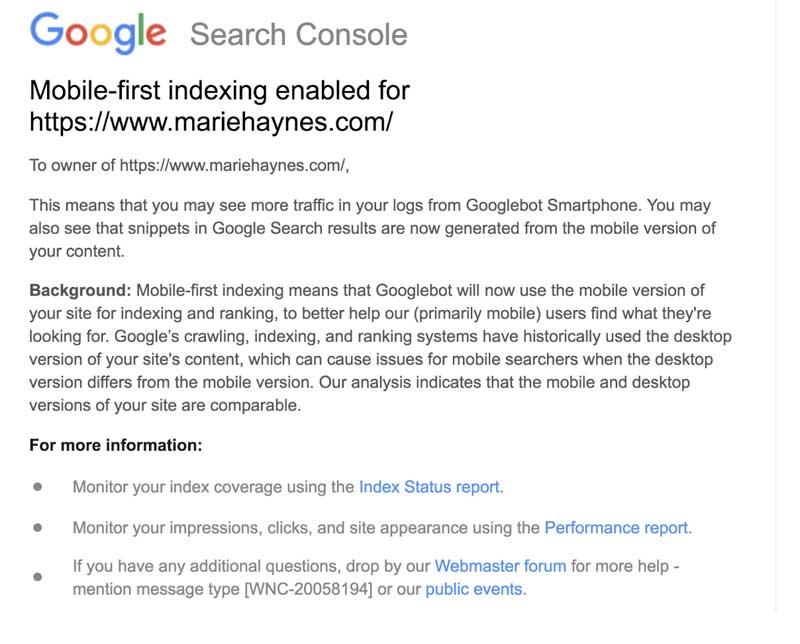
Here is the message on behalf of Google:

If you're unsure, you can cheque this yourself using a variety of alternative methods.
How to verify that your site has been moved to mobile-first indexing
There are a several options to notice this. We've listed these from simple to most circuitous, but do bear in heed that the dates given past Google may not be precise or consequent across all sources (more on that below). For the vast majority of you, the first iii options are the best to consider:
- Email – Equally seen above, Google will initially alert you with an electronic mail saying that your holding has been transitioned to mobile-start. Emails can ofttimes be missed though, so thankfully there are a number of other alternatives that are easy to access. If you've accept gotten the email, it is likely that the transition to mobile-offset indexing happened days or even up to ii weeks prior.
- Settings within Google Search Console – Open upwards Google Search Console and navigate to the setting tab no the left hand side. From here your principal crawling agent and engagement are indicated.Here's a preview courtesy of Google:
- Google Search Console's Index Coverage report will characteristic a badge/chart annotation – In the left manus column of Search Console open up the Coverage tab. You may observe a badge that'due south visible on the lower correct hand corner of the nautical chart and includes the date y'all switched over. In the upper right hand corner of the chart you'll also see your primary crawler setting identified too. Here'due south a great instance once again courtesy of Google.
You'll observe two new indicators in several reports:
1- Primary crawler used for specific reports 🎊
2- Nautical chart annotation showing when your site was switched to mobile-beginning indexing 🎊Learn more near mobile-first indexing https://t.co/yo4mGRgVhP pic.twitter.com/R2tZW9pPyr
— Google Search Key (@googlesearchc) June 26, 2019
4. Log files – Basically y'all can clarify your server log in society to determine the precise date that themajority of your crawling was done by a smartphone agent. This process is certainly the well-nigh complex and time consuming, and isn't recommended for most people reading this. However, this can also be the most accurate as many SEOs can attest to — to view the procedure of analyzing your log files, Marie outlines this step-past-footstep afterwards in this commodity.
MFI tips and facts
- If in that location is a divergence between your desktop and mobile version , Google will only index what is on your mobile version .
Make sure that your about important content is on your mobile version. If not, forget about your rankings, Google has stated once moved to MFI, they'll go on to clamber (just on a much lesser calibration) your desktop site just all indexing will come from the mobile version, unless of grade information technology is the only version available. - The level of mobile traffic has nothing to do with when sites are moved over to mobile-first indexing .
Every bit said by Google's John Mueller , sites that are fix to exist moved over are moved—plain and simple. Mentioned in August of 2019, John also said that at this time, Google has been algorithmically testing to meet when sites are fix and switching them over once that's the case. They compare the mobile and desktop version of the site to ensure that the content is the same and that things similar images and structured information can withal be found. - Information behind tabs and things similar accordions will no longer be downgraded (sort of).
Google notes that unlike its desktop analogue, mobile content that is hidden will now see improved recognition. With that being said, nosotros propose that you don't hide important content for the sake of having a sleek blueprint. DEJAN Marketing conducted a written report in September 2018 comparison revealed content to tab/accordion design with surprising results (in other words, this content behind tabs was nevertheless being downgraded). Equally such, if it's important to users, make sure information technology's clearly visible. To add to this, in a May 2019 Help Hangout, John Mueller noted that content hidden behind tabs on mobile-first sites tin can exist used for indexing and ranking, just it volition non exist shown in the snippets in the search results. John says this is because Google will just show things in the snippets that they are promising the user they tin can notice [easily] on that item page. Interestingly enough, at that place are a couple of SEOs who have seen this blazon of content appear in the featured snippets (as seen on SER). As of late 2019, at that place doesn't appear to be an overwhelming sense of subconscious content behind tabs existence shown the same kind of benefits as non-subconscious content. Wink forward to Pubcon Las Vegas in October of 2019, Gary Illyes said at his keynote that, "If yous hibernate content with css before we were non using that ... now that has inverse. If y'all hibernate content behind tabs you shouldn't be afraid to not rank for that content." Well, a week subsequently Brodie Clark demonstrated that Google tin in fact pull hidden content into a featured snippet although Google seems to not be able to highlight the hidden content with targetText. This appears to exist a topic that is evolving, but in the meantime, our suggestion is to make important content easy to notice! If y'all'd like to learn more about this, Merj ran some experiments on this topic in 2018 and again in 2021 which may be of interest to you.
- If your site is mobile responsive, you're ( probably) fine .
Google stated that correctly implemented dynamic serving and responsive sites have washed everything needed to prep for the transition. Yet, nosotros have seen some individual cases where a site was technically responsive, but the mobile version of the site had different coding for navigation links than desktop links. If your mobile version of your site is missing internal links, y'all could still accept some problems. - Page speed on mobile is going to exist incredibly important .
At SMX Advanced, Gary Illyes commented that when we motility to a mobile-first alphabetize, fast page speed will exist central. Our current thinking at MHC is that at that place is no boost for fast sites at this point, but rather, if your site is really deadening, there could exist a demotion. Indirectly though, faster folio speeds could indeed satisfy users and make your site more favourable. Anything that helps create a better experience is apparently good for your bottom line. - If your site doesn't render properly, it can autumn out of Google's index.
That'south right, paying attention to how your site is displayed is crucial. We mentioned this previously after Gary Illyes mentioned it at Pubcon 2018.
Mobile-commencement Indexing Myths
- Myth ane: Mobile-first indexing will directly bear on rankings.
- Rather, Google'southward priority is to ensure that the transition is equally seamless as possible and that your rankings are non negatively impacted.
- Myth 2: Mobile-start indexing is the same thing as mobile friendliness
- Not to be confused, Google confirms these two items are completely independent of one another. Mobile friendliness is very important every bit information technology is however used as a ranking factor, simply it is an entirely unlike thing than mobile-starting time indexing. Many sites that are not mobile friendly accept been moved to mobile-offset indexing.
- Every bit John Mueller from Google recently noted in his Mobile-First Indexing #AskGoogleWebmasters video, "Fifty-fifty sites that don't have a mobile site version at all tin can be indexed fine with a mobile Googlebot. Our goal is to use mobile-kickoff indexing for all web sites in our search results." (Though this is a process that Google hopes to take their time with in guild to satisfy users with content they're looking for, and also to requite site owners the opportunity to adapt and make changes to their site should they need to).
- If you take been moved to MFI, don't presume that this means you are mobile friendly. Non sure if you're mobile friendly? You can use Google'southward Mobile Friendly Tester .
- Myth iii: Keeping your site in poor quality is a smart strategy to helping you avoid the transition .
- In fact, in a world of rapid progression and high competition, it doesn't brand whatsoever sense to prohibit your growth—this is something Google agrees with.
How does this impact me? What'due south side by side for mobile-starting time indexing?
Following a series of announcements (March 2020 & July 2020) Google told us that they plan to move all websites to mobile-first indexing every bit of late March 2021, but more recently, they mentioned that information technology could take a little longer than expected. The latest is that there is no deadline but Google will continue to look to combat challenges and mitigate hazard for futurity transitions. Generally speaking, sites have been converted to mobile-get-go indexing based on "readiness" — more on that below. As Google is periodically moving sites over, every now and again in that location seems to be a moving ridge of sites that take been converted.
Two important dates initially were July i, 2019 (all new domains were to be set to mobile-outset by default) and the end of March 2021 (the former updated 'deadline' which proved to be no longer valid). As we've seen and Google has since confirmed, Google has decided to scroll past whatever borderline they gave publicly and are at present operating under loose, open-ended timeframes. In maxim that, they are continuing to take proactive steps for all remaining sites.
When asked specifically for the criteria on transitioning websites based on "readiness", John Mueller of Google replied saying, "We don't have a fixed threshold that's easily comparable. So we do take into account a number of things like the content on the page, the structured information that you have on the pages, the images, the videos, and internal linking. All of these things kind of add up for us and we try to expect at it on a per site basis and so we can say the site is pretty much ready." While he pointed out that no site is perfect, he stated that some parts of a website are often amend for mobile and some parts are a picayune worse for mobile. Overall, Google's intention is to not cause bug. He concluded saying, "We essentially need to be sure that the mobile version, when we alphabetize it with mobile-first indexing, is equivalent to the desktop version and so that more or less we tin can shift these over without whatever problems."
Here are some items to consider for those of yous preparing for the transition to mobile-first:
In June of 2020 John Mueller commented in a webmaster help hangout that there are typically two reasons why a site has not been moved to mobile-first indexing:
- The site is old and neglected
- The site is actually big and has a complicated setup
In a subsequent help hangout, John also mentioned that items hindering your transition could the following:
- Content that is non identical on the mobile and desktop version of your site (here'due south a handy tool from Net Marketing Ninjas that'll allow you to cheque for discrepancies)
- Headings that aren't identical on, visible on, or set every bit headings on mobile
- More thumbnails available on desktop than mobile
- Differences in prominent on-page media (the example being a video on a desktop landing page is no longer prominent on a mobile view)
In their July 2019 post, Google revealed that testing and evaluations have surfaced additional issues site owners should scout out for:
- Use the same robots meta tag on your mobile version as desktop
- Consider using lazy loading best practices
- Be careful y'all are not blocking the mobile version of resources on your site
- Make sure your master content is the same on mobile vs desktop (they've said this repeatedly!).
Note: Google says overall content doesn't need to exist the same, but the content yous care well-nigh should be on mobile. - Make sure images and videos follow applicable best practices
- Ensure images are not too small, are of high enough quality, accept appropriate alt text, and employ the same image URL between mobile and desktop
- Ensure video schema types are identical and provide the same information
- Ensure video and epitome placement is piece of cake to find and does not negatively affect user experience
- Ensure schema is the same on both mobile and desktop
Flash forward to January of 2021, John mentioned a new reason why a site may not take transitioned: "Then in full general, our systems automatically switch to mobile-first indexing when we discover that a website is ready for that. And if a website currently is still with the desktop crawler, so in that location would be two reasons for that. On the one manus, it could exist a function of an experimental command group, which we always keep for these bigger changes. Usually, that's a adequately pocket-size group though. And the other function could be that our systems still remember that something on your website is not quite ready for mobile-first indexing." Generally speaking, nigh websites will be held back due to not being 'ready' -- in which case the above discrepancies are worthwhile to review. However, the comment about an experimental group could explain things for a very small number of sites that have gone through the checks flawlessly and did not surface any issues.
MFI FAQs
When did mobile-commencement indexing begin?
In November of 2016 Google get-go announced the thought of mobile-first indexing. Move forwards nearly a year and John Mueller said that testing for mobile-start indexing had just gone alive. Intending to release it in batches, many of the starting time sites were desktop only sites which made perfect sense. It meant that sites having only ane version would exist the easiest to carry over as there was no discrepancies between mobile and desktop.
What pct of websites are already on mobile-first indexing?
December of 2018, Google revealed in a blog post that over l% of the pages shown in search globally are on mobile-first indexing. Past 2020, Google noted on the Webmaster Cardinal Blog that this effigy is now over 70%.
Is every website switching to mobile-first indexing?
In a recent Webmaster Hangout , John Mueller has confirmed that Google will likely want to move everything to mobile-kickoff indexing instead of desktop indexing (reminder: Google has since told us that this should happen as early on equally March of 2021, plus some additional length of time -- over again, this is now opened ended). Agreement that this would be a laborious process, it was expected to have several years. As of belatedly 2021, it's been 5+ years and counting. Likewise mentioned, is that due to this fact, Google does non currently give ranking preference to mobile-start indexed sites or desktop sites.
John Mueller had mentioned that the remaining wave of mobile-get-go indexing migration volition be harder. The reason? Some sites with mobile pages that don't match the desktop page in terms of content, internal links, structured data, etc. can cause issues. He added that Google intends to utilise Google Search Console to communicate with webmasters to help place which items demand to be fixed before migrating. If you're function of this 'final moving ridge' though, it doesn't mean there'south trouble ahead if your site works well on mobile and all relevant content can exist seen on the mobile version of your site. Like to what Danny Sullivan has said, John has said that he suspected a number of sites may never make the move to mobile-starting time -- likely considering they'll never be fix. Now though, you'll be moved regardless.
Asked previously on Twitter about whether information technology is possible for a site to be well-prepared for mobile-showtime merely Google has not yet switched it over, John Mueller says that this is in fact possible. As Barry Schwartz discussed on SER, this is a touch confusing. On one hand, Google is defaulting all new sites to mobile-first, so why wouldn't they motion those are are ready? But on the other manus, Google may exist working on their own clock rather than per each individual site. If not that, there could exist something a site owner is overlooking that may non quite be up to Google's standard. That said, it'southward entirely possible to just be in the final grouping and that'southward what we'd call your 'place in line'.
What if I don't have a mobile version of my site?
No demand to worry. Google indicated at SMX 2017 that they volition still be indexing and ranking the information nigh recently crawled from your desktop version. Still, the entire world is growing on mobile capabilities. We'd encourage you to comprehend information technology and become started on a mobile-friendly site!
How exercise I check my log files?
John Mueller said checking your log files is the most reliable appointment for verifying the exact appointment y'all've been switched to mobile-get-go. Here's Marie helping with some simple directions:
*Of import to know*. Thanks to John Mueller'due south mentioning of information technology , nosotros know that for most sites that are currently on the regular index, you lot should notice that [roughly] 80% of Google's crawling is done by the desktop crawler and xx% by the mobile one. If you've been switched to mobile-beginning, that should flip. In early September of 2019, John said that this number is more similar 2/3rd (~67%) mobile crawler and 1/3rd (~33%) desktop crawler if you're on mobile-first. He besides said that the desktop crawler (by design) is used to understand the relationship between desktop and mobile versions only is not used for indexing.
- Request log files from your host
- Utilize a log analyzer. We recommend Screaming Frog'due south Log Analyzer (also gratuitous - yay! - for up to 1000 pages)
- Import your log file
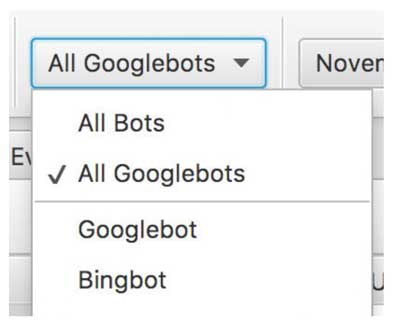
- Select 'All Googlebots' > 'All Googlebots'

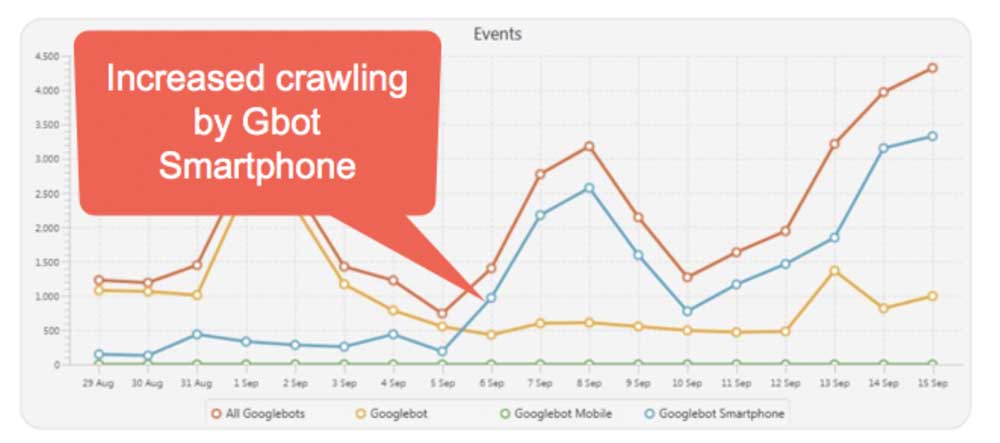
- Click on Overview
And voila!

For this particular example, given in a tweet from SEO Toddler, you lot can run across that in his example the MFI switch likely happened on September vi. However, they did not get their electronic mail noting the switch to MFI until fifteen days later.
Important tip: In one case you take determined on which date your switch to mobile-first indexing happened, add an annotation in Google Analytics. This style, if traffic does pass up, you tin take a improve idea as to whether or non MFI plays a office.
Fifty-fifty if you are non able to check your server logs, you should annotate the 24-hour interval on which you received your bulletin about being moved to mobile-commencement indexing.
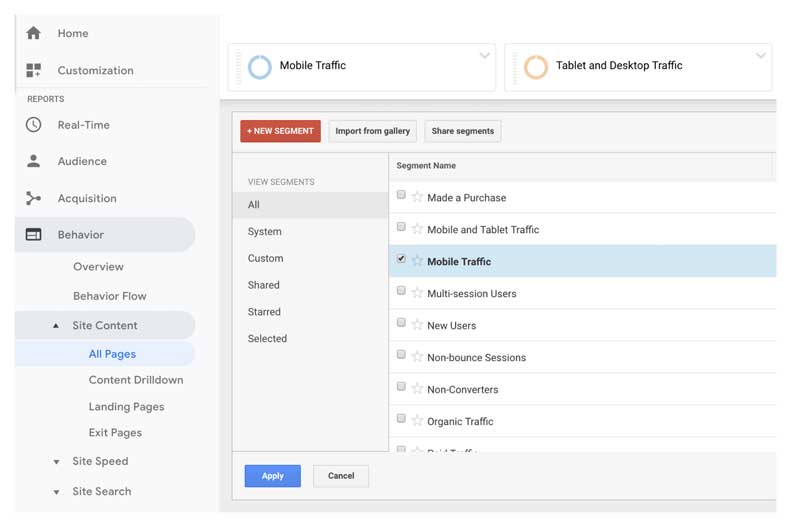
How can I look at just mobile traffic in Google Analytics?
While Google has said that the switch to MFI should non touch on traffic, it doesn't hurt to await at your mobile traffic to encounter if information technology has seen improvements or declines post-obit your switch. An like shooting fish in a barrel style to do this is to get to Behavior → Site Content → All Pages , and and so utilise the quick filters to select Mobile , and Desktop and Tablet.

If you do encounter a drop in either mobile or desktop traffic that coincides with the date you received the electronic mail from Google, or happens shortly before this, then you should investigate whether your desktop and mobile versions are truly equivalent.
My mobile site has less content than my desktop version. Is that a business organization?
It absolutely can exist. Since Google is solely indexing based on mobile-first moving forwards, that means they ideally favour websites that are responsive. Content on the desktop version should be too available on the mobile site. Essentially, for any information that is accounted important, nosotros strongly recommend that that information be visible on mobile if yous'd like it to crawled (and therefore rank). Even if you accept content additional content on your desktop and Google can clamber it, John says that content will solely exist indexed from the mobile version (hence the 'mobile-simply indexing' talk that yous may have heard Google talk over).
The mobile version of my site has content that is not available on my desktop. Should I be concerned?
Though less common than its counterpart, John Mueller says this is " actually better " of the two scenarios. With mobile existence the primary version to clamber, it means y'all could possibly meet enhanced results thanks to content condign newly available.
Should my meta data be the aforementioned beyond both versions of my site?
Yep! Google's best practice documentation suggests that you utilize the same page title and meta clarification be equivalent on both desktop and mobile.
What is the best style to ensure my rankings are unaffected by mobile-showtime indexing?
Manifestly and simple: having a responsive pattern. Google confirms that by doing and so, it means you are serving the same content to both mobile and desktop users (content, internal links, championship and descriptions, etc). Having the same HTML, it ways aught has changed and Google can continue to carry on working as is. Things should continue to work smoothly and there shouldn't really be any big modify there. However, information technology is possible to come across some short term fluctuations and subtle changes.
Is the indexing/de-indexing time longer in mobile-commencement indexing that before MFI?
John Mueller says that things are generally the same speed as before. There may be some subtle differences in how easily content tin can exist crawled, but otherwise the speed of indexing and de-indexing should exist the aforementioned for sites pre and postal service mobile-first indexing.
Will grand-dots, split up mobile sites, or dynamic serving crusade problems?
Nosotros would suggest you make sure the content yous want to rank for is actually on the mobile site as well. Pay close attention to metadata, noindex, hreflang, structured data, redirects, etc. Making sure all these items are property addressed will ensure the safest possible transition. For more than information, see Google's Webmaster Cardinal Weblog here .
Should I be worried about ads causing problems on my mobile site?
Ads tin can harm mobile page rankings and create bad user experience, especially when they take up too much room at the superlative of a folio. We always suggest testing implementations, navigating your site periodically on mobile, and focus on user-experience. You'd be surprised at what kind of problems or discrepancies tin can arise when browsing your own site on mobile.
I've noticed a ranking difference between mobile and desktop, would this be from mobile-showtime indexing?
Asked in a Google Hangout, John Mueller responded by saying, "No, in a instance like this the indexed content would be used for both mobile and desktop rankings. If you're seeing a deviation in rankings, for the almost part that'southward the normal differences that there are between the 2 results."
If you haven't already been switched to mobile-first indexing simply your site is very slow, volition yous be impacted when y'all make the transition?
In the February 8, 2019 Reddit AMA with Gary Illyes, Gary wrote that yous shouldn't see ranking drops after the move to MFI, every bit Google has already been able to assess that your mobile site is irksome. In other words, if there was a ranking demotion, it likely already happened.
Is it okay to employ icons on mobile navigation?
John Mueller was asked this in a Google Help Hangout, in which he mentioned that yous should be conscientious, as Google will gather all of their data from your mobile version of your site. As such, if there is no alt-text attributes on these icons, so you'll lose the anchor text that should be there.
Volition my site be crawled more than often?
Google has stated that the full number of crawled URLs per twenty-four hour period mostly won't change. However, in the early stages of the transition to mobile-showtime, it is probable Google will temporarily crawl your site more often in order to reindex everything. Every bit mentioned previously, mobile-start means you'll begin to see more of your mobile crawlers (Smartphone Googlebot) than your desktop crawlers.
Tin can I lazy-load my primary content based on user interaction?
No, this is not suggested. According to Google's documentation on best practices, Googlebot volition non load things that require user interaction such as swiping, clicking, and typing. Yous'll need to make certain that Google can run across your lazy-loaded content (acquire more than).
How are URLs impacted by mobile-first indexing?
URLs in search: co-ordinate to Google , with mobile-commencement indexing, Google indexes the mobile version. When they recognize separate mobile URLs, historically they'd prove the mobile URL to mobile users, and the desktop URL to desktop users - the indexed content would be the mobile version in both cases.
Should I be concerned about my disavow file?
Via John Mueller : If your site is moving to a new domain (m-dot, for example), y'all will need to upload a new disavow file. If you lot take non, as Google re-crawls the links, it would add them back as links again to the signals information technology has for your site. That would happen gradually equally Google re-crawls the links. For almost sites, specially responsive sites beingness moved to mobile-first indexing should not require y'all to make changes to your disavow file.
How is hreflang affected by mobile-first indexing?
Under the new outline, Google mentions that the hreflang links on mobile must go the advisable mobile version of the site. Equally such, desktop hreflang must match upward with the respective desktop version.
How does PageRank gene into mobile-first indexing?
Admittedly, Google said (at SMX 2017) that they are having some difficulty figuring out how to apply PageRank in a mobile-starting time index. Many sites that apply an g-dot for their mobile domain exercise non have links pointing to their mobile pages. Every bit said previously, mobile pages should be incorporating rel annotation (like canonical) or schema to ensure the mobile version is working as intended.
How do AMP pages play into MFI?
According to Gary Illyes , if you lot have AMP pages, Google will merely use them for indexing decisions if they are declared the approved version of that page.
Additional Mobile-First Indexing Tips
- Consider switching to a responsive blueprint (if you don't have one already).
- This eliminates the headache of operating two independent versions and allows content to exist a lucifer on both desktop and mobile.
- You shouldn't need to be afraid of hiding stuff behind tabs (but it may be wise to avoid it).
- Google has said in the by that content behind tabs hold less weight but this may be less of a factor for mobile-first indexing going forward. Google is getting better at treatment this blazon of content, merely isn't quite at the indicate where yous tin can hide valuable info. It's still of import to proceed in listen that if content is shown "on click", crawlers will not be able to access it if shown through JavaScript actions.
- No more than Wink!
- Avoid serving content through flash as it is incompatible with mobile devices . Many of the features of flash can now be emulated through markups and coding technologies likewise.
- A reminder to update your disavow file.
- A great reminder from John Mueller via Glenn Gabe early in July that says at present that a lot of sites have been moved over to mobile-showtime indexing, if yous run an m.dot page make sure that you have uploaded your disavow file for it every bit well.
- Ensure your mobile version has of import, high quality content.
- Nosotros can't stress this plenty. Google suggests that that this includes "text, images (with alt-attributes), and videos in the usual crawlable and indexable formats."
- Structured data is important for indexing and search features that users love says Google.
- Information technology should be both on the mobile and desktop version of the site. Ensure URLs inside the structured information are updated to the mobile version on the mobile pages. We love Luke Carthy'due south pro tip from May of 2019 which discusses the best way to test this. He advises you to paste in the HTML from GSC'due south live inspection rather than the URL since Google'due south Structured Data Testing Tool relies on a desktop bot, but Google itself uses mobile fetched structured data. This ways you lot'll become a much more than accurate understanding of what Google's recognizes.
- In terms of priority types, Google says that yous should place priority on Breadcrumb , Product , and VideoObject structured information. For all other types of structured data (including testing!), check out schema.org.
- Metadata should exist present on both versions of the site.
- It provides hints about the content on a page for indexing and serving. For example, brand sure that titles and meta descriptions are equivalent beyond both versions of all pages on the site.
- Let Google crawl your resources.
- If you accept resources that have different URLs on mobile and desktop, be certain to check that y'all're not blocking URLs with the disallow directive.
Useful Mobile-First Indexing Tools
- Cyberspace Marketing Ninja's Mobile/Desktop Code Differences Analysis Tool allows yous to preview dissimilar useragents to get the mobile and desktop browser content of a website and then analyzes differences between them.
- The Rich Results Test from Google now features a new desktop / mobile selector. This will allow yous to review your structured data implementation using multiple users agents so that you can set up to mobile-first indexing.
- Google'southward new resource for improving mobile experiences.
- Zeo'due south mobile-commencement alphabetize checker is a really great tool to use for a quick check to run across if you are gear up for mobile-first indexing.

- Check if yous are missing links on your mobile version that are on desktop. Created by Russ Jones, this is a great tool .
Note : If this is the case, your site could accept issues with mobile-get-go indexing. - Curious to see if your site is mobile-friendly? (Recollect, as mentioned earlier, mobile friendliness is not the same affair as mobile-first indexing.) Google's Mobile Friendly Test has the answer!
- Google's tool called Test My Site allows you to examination your page speed for mobile. The deviation from 'Page Speed Insights' is that this tool will guess how many users you could be losing due to your mobile speed.
- Screaming Frog's Log Analyzer allows you to check your log files to see if yous accept been switched to the mobile-commencement alphabetize. If you lot haven't gotten an email and you're just antsy, effort it yourself.
If you like this stuff, you'll dearest our newsletter!
Sign upward for the latest Google news, announcements and also SEO tips
Success!! Now check your electronic mail to ostend your subscription to the Google Update Newsletter.
Farther Reading/Viewing
- Mobile-First Indexing | WMConf Lightning Talks (hosted by Martin Splitt) (Baronial 2020)
- Prepare for mobile-beginning indexing (with a little extra fourth dimension) (July 2020)
- Announcing mobile first indexing for the whole web – Google Webmaster Central Blog (March 2020)
- Mobile-first indexing best practices — Google Developers Guide (Updated January 2020)
- Mobile-first Indexing: Is Google Planning Opt-in/Opt-out? #AskGoogleWebmasters – Google Webmasters (Baronial 2019)
- 17 SEO experts on the development of Google's mobile-beginning index – Wordtracker (Oct 2018)
- Mobile sites: What you should know – Google Search (July 2018)
- Getting your site set for mobile-first indexing – Google Webmaster Central Blog (Dec 2017)
- How to move from 1000-dot URLs to responsive site – Google Webmaster Central Weblog (September 2017)
- Mobile-kickoff Indexing – Google Webmaster Central Web log (November 2016)
Have questions about mobile-first indexing?
Ask them below in the comments section!
✕
Google update newsletter
Want an update when Google makes a big algorithm alter or other announcement? Sign upwardly here!
The latest SEO news is on the way! Please check your email to ostend your subscription. If not in your inbox, check your junk mail.
Source: https://www.mariehaynes.com/mobile-first-indexing/

Post a Comment for "How Do You Know if You Were Switched to a Mobile First Index"